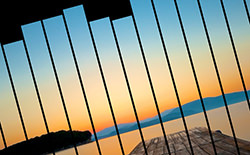
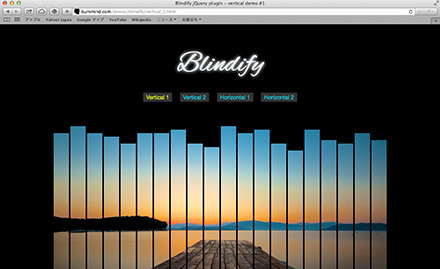
BlindifyというjQueryプラグインを使えば、画像に垂直・水平方向のブラインド効果を入れたスライドショーを実装することができます。画像を普通に見せるだけじゃ物足りないといった時によさそうですね。以下は使い方です。
[ads_center]
Blindifyの使い方

使い方は、まずhead内にjQuery本体とプラグインファイルを読み込みます。
<link rel="stylesheet" href="blindify.css" media="all" /> <script type="text/javascript" src="jquery-1.10.2.min.js"></script> <script type="text/javascript" src="jquery.blindify.js"></script>
続いて、画像をリスト化するためのHTMLを記述していきます。
<div id="blindify">
<ul>
<li><img src="image1.jpg" alt="" /></li>
<li><img src="image2.jpg" alt="" /></li>
<li><img src="image3.jpg" alt="" /></li>
<!-- 中略 -->
</ul>
</div>
あとはプラグインを初期化してあげるだけです。
<script type="text/javascript">
$(document).ready(function(){
$('#blindify').blindify();
});
</script>
オプションも色々と用意されているので、気になる方は是非チェックしてみて下さい。