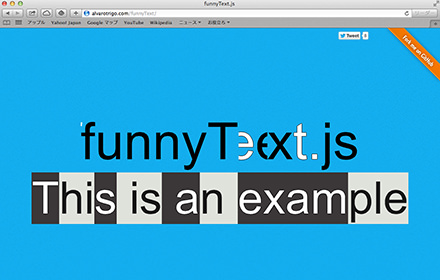
funnyText.jsというjQueryプラグインを使えば、垂直や水平方向に文字が移動するアニメーションを実装することができます。見ていておもしろいアニメーションですね。ちょっとした導線づくりによさそうな感じです。以下は使い方です。
[ads_center]
funnyText.jsの使い方

各文字が次々に垂直・水平方向にアニメーションしていきます。アニメーションは、オプションでスピードやフォントサイズ、カラーなんかを設定することもできます。
使い方は、jQuery本体とプラグインを読み込みます。
<link rel="stylesheet" type="text/css" href="jquery.funnyText.css" /> <script src="http://ajax.googleapis.com/ajax/libs/jquery/1.8.3/jquery.min.js"></script> <script type="text/javascript" src="jquery.funnyText.js"></script>
アニメーションを適用したい要素を記述します。
<div class="mySelector">sample text</div>
あとはプラグインをセットするだけです。
$(document).ready(function() {
$('.mySelector').funnyText();
});
テキストにちょっとしたアニメーションをつけたい時に便利ですね。