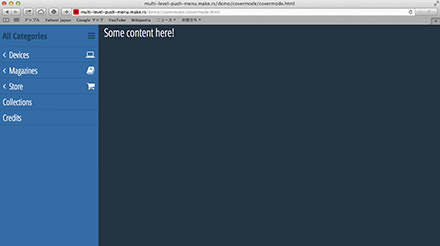
Multi-level push menuというjQueryプラグインを使えば、サイドにスライド開閉できるアクセス性が良いナビゲーションを実装することができます。目的のメニューも見つけやすいしとても便利ですね。コンテンツに集中したい時はすぐにメニューをしまうことができます。
[ads_center]
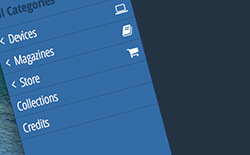
Multi-level push menuの使い方

<script>
$(document).ready(function(){
$('#menu').multilevelpushmenu();
});
</script>
深い階層にあるメニューでもスムーズにアクセスできます。利便性の高いナビゲーションを実装したい時なんかに活用してみたいですね。