TosrusというjQueryプラグインを使えば、スワイプやスクロールができるスマホやタブレット対応のLightbox風のポップアップ機能を実装することができます。色んなデバイスに対応したイメージギャラリーなんかを作る際に役立ちますね。
[ads_center]
Tosrusの使い方

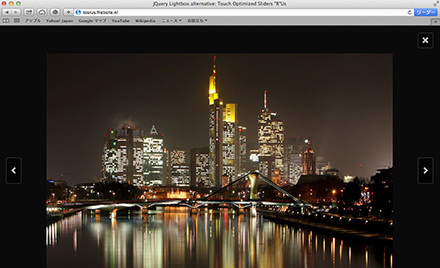
jQuery Lightbox alternative: Touch Optimized Sliders “R”Us
実際のデモでは、サムネイル画像をクリックするとこのように画像が拡大表示されます。前後の画像へ移動できる矢印も表示されるので、そのまま色んな画像を見ることができます。
$(document).ready(function() {
$("#links a").TosRUs({
// ここにオプション設定
});
});
オプションもたくさん用意されているので、自分の好きな設定にカスタマイズすることが可能です。