- ホーム
- 過去の記事一覧
JavaScript
-

フラットデザインに合う紙をめくったエフェクトを実装できるjQueryプラグイン「jCorner」
jCornerというjQueryプラグインを使ってみました。フラットデザインに合わせて、紙をペラッとめくったようなエフェクトを簡単に実装することができます。使い…
-

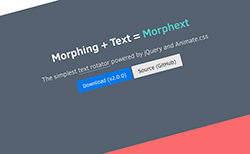
複数テキストをアニメーションで切り替えていくjQueryプラグイン「Morphext」
MorphextというjQueryプラグインを使えば、複数テキストをアニメーションしながら次々に切り替えていくことができます。モーフィングとテキスト(Morph…
-

文字の半分をスタイルすることができるjQueryプラグイン「Splitchar」
SplitcharというjQueryプラグインを使えば、文字の半分をスタイルしたりすることができます。垂直にスタイルを分割したり、水平に分割することもできます。…
-

立体感あるテキストを実装できるjQueryプラグイン「CSS3 3D Text Plugin for…
CSS3 3D Text Plugin for jQueryというjQueryプラグインを使えば、テキストに立体感を出すことができます。3D効果を演出したい時に…
-

2つの異なるスクロール動作が印象的なjQueryプラグイン「multiscroll.js」
multiscroll.jsというおもしろいjQueryプラグインがあったのでご紹介します。2つの異なるスクロール動作がとても印象的でした。左右に分かれたパネル…
-

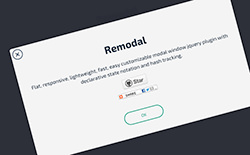
レスポンシブ対応のお洒落なモーダルウィンドウを実装できるjQueryプラグイン「Remodal」
RemodalというjQueryプラグインを使えば、レスポンシブに対応したお洒落なモーダルウィンドウを実装することができます。実際のデモでは、指定された要素をク…
-

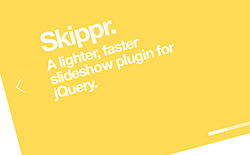
軽くて速いスライドショーを実装できるjQueryプラグイン「Skippr」
SkipprというjQueryプラグインを使えば、軽くて速いスライドショーを実装することができます。実際のデモを触ってみたところ、軽快でサクサクとスライド動作し…
-

3Dエフェクトが凄い!スクロールで傾いてくるjQueryプラグイン「JQuery Tilted Pa…
JQuery Tilted Page ScrollというjQueryプラグインがおもしろかったのでご紹介します。3Dエフェクトを活用した動きが特徴的で、スクロー…
-

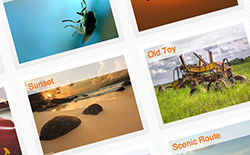
画像にマウスオーバーでタイトルがスライド表示するギャラリーを実装できるjQueryプラグイン「Rel…
RelocatorというjQueryプラグインを使えば、画像にマウスオーバーした時にタイトルをスライド表示させるギャラリーを実装することができます。実際のデモで…
-

サムネイル付きのナビが素敵なスライダーを実装できるjQueryプラグイン「desoSlide」
desoSlideというjQueryプラグインを使えば、サムネイル付きのナビゲーションが素敵なスライダーを実装することができます。キャプションにリンクを設定した…



