SplitcharというjQueryプラグインを使えば、文字の半分をスタイルしたりすることができます。垂直にスタイルを分割したり、水平に分割することもできます。半分(ダブル)以外にもトリプルに設定することも可能なので、文字をスタイルする際に活用してみたいプラグインですね。
[ads_center]
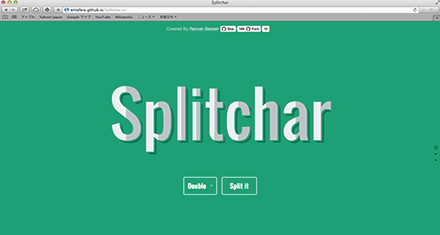
Splitcharの使い方
このように文字の半分が別のスタイルになっています。

他にも以下のようなトリプルのスタイルなんかにも設定することができます。

実際のデモでは、HorizontalのDoubleとTriple、VerticalのDoubleとTripleを選択できるようになっています。気になる方はチェックしてみて下さい。
使い方もシンプルで使いやすそうですね。
$(document).ready(function(){
$(".splitchar").splitchar();
});
というわけで、文字をスタイルするプラグインを探している人は試してみてはいかがでしょうか。
Splitchar