- ホーム
- 過去の記事一覧
bl6.jp
-

CSS3でボックスシャドウが作れるジェネレーター「CSS3 Box Shadow Generator…
CSS3 Box Shadow Generatorという便利なジェネレーターを発見したのでご紹介します。CSS3を使ったボックスシャドウを作成することができます…
-

スクロールで画像をクロスフェードできるjQueryプラグイン「crossfade.js」
crossfade.jsというjQueryプラグインを使えば、スクロールで画像をクロスフェードすることができます。スクロールして画像が上に行くにつれてフェードア…
-

画像をシャッフルすることができるjQueryプラグイン「Shuffle Images」
Shuffle ImagesというjQueryプラグインを使えば、画像内でマウスカーソルを動かしながら画像をシャッフルすることができます。1つの画像内で様々な画…
-

Lightroomの段階フィルターで水平・垂直に線を引く方法
何気にけっこう使う機会が多そうだったので記録として。Lightroomの段階フィルターで水平・垂直を保ちながら線を引く方法です。クリックしてドラッグしていくと白…
-

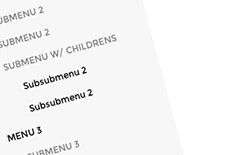
簡単で素早くドロップダウンメニューを実装できるjQueryプラグイン「Tendina」
TendinaというjQueryプラグインを使えば、とても簡単で素早くドロップダウンのサイドメニューを実装することができます。アニメーションのオン・オフもオプシ…
-

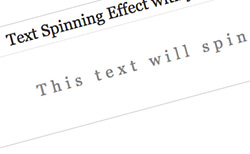
テキストを回転させるエフェクトのjQueryプラグイン「Simple Text Spinning E…
Simple Text Spinning Effect With JQueryというjQueryプラグインを使えば、テキストを回転させるエフェクトを実装すること…
-

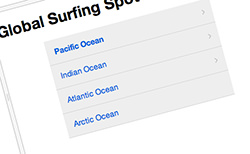
横スライドで深い階層に入っていくナビゲーションのjQueryプラグイン「waslidemenu」
waslidemenuというjQueryプラグインを使えば、横スライドしながら深い階層に入っていけるナビゲーションを実装することができます。スマホでよく見かける…
-

大文字(キャピタル)が素敵なフリーのフォント30
大文字(キャピタル)が素敵な30のフリーフォント「30 Awesome Capital Fonts Free to Download」が紹介されていました。イン…
-

フラットデザインに合う紙をめくったエフェクトを実装できるjQueryプラグイン「jCorner」
jCornerというjQueryプラグインを使ってみました。フラットデザインに合わせて、紙をペラッとめくったようなエフェクトを簡単に実装することができます。使い…
-

複数テキストをアニメーションで切り替えていくjQueryプラグイン「Morphext」
MorphextというjQueryプラグインを使えば、複数テキストをアニメーションしながら次々に切り替えていくことができます。モーフィングとテキスト(Morph…



