- ホーム
- 過去の記事一覧
bl6.jp
-

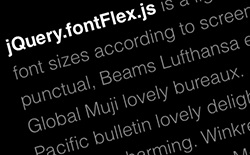
フォントサイズをブラウザ幅に合わせて自動で変更してくれるプラグイン「jQuery.fontFlex」…
jQuery.fontFlexというプラグインを使えば、フォントサイズをブラウザ幅に合わせて自動で変更してくれる機能を実装することができます。レスポンシブWeb…
-

画像を360度回転させて見せることができるjQueryプラグイン「Rollerblade.js」
Rollerblade.jsというjQueryプラグインを使えば、画像を360度回転させて見せる機能を実装することができます。何かの商品や製品プロダクトを見せる…
-

iOSの画面切り替えのようなスライドができるJavaScript「Kontext」
KontextというJavaScriptを使えばiOSの画面切り替えのようなエフェクトのスライド機能を実装することができます。CSSのトランスフォームとアニメー…
-

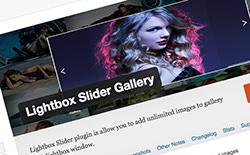
レスポンシブ対応ギャラリーのWordPressプラグイン「Lightbox Slider Galle…
Lightbox Slider GalleryというWordPressプラグインがとても素敵だったのでご紹介。これを使えばレスポンシブに対応しているスライダー機…
-

おしゃれでアイディアに満ち溢れたデザインの本棚
電子書籍市場が拡大する中、まだまだ紙の本を読む方はたくさんいると思います。そんな紙の本が好きな方にとって重要な家具の1つが本棚。しかし本棚のデザインってどれも似…
-

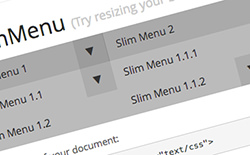
スマホやPCで多階層メニューを実装できるレスポンシブ対応のjQueryプラグイン「slimMenu」…
slimMenuというjQueryプラグインを使えば、スマホやPCの両方で多階層メニューを実装することができます。レスポンシブ対応になっているので、いろんなデバ…
-

新鮮なフリーフォント集(2014年8月)
新鮮なフリーフォント集「Fresh Free Fonts – August 2014 Edition」が紹介されていました。フレッシュでデザイン性の高いフリーフ…
-

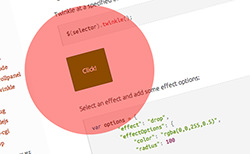
中心から外側に広がっていくエフェクトのjQueryプラグイン「jQuery.twinkle」
jQuery.twinkleというjQueryプラグインを使えば、中心から外側にかけて円が広がっていくようなエフェクトを実装することができます。ちょっとしたアク…
-

ぼかし背景を画像から作成できるjQueryプラグイン「Blurr」
BlurrというjQueryプラグインを使えば、ぼかし背景を画像から簡単に作成することができます。Webサイトのページ内に、ぼかした背景画像を取り入れたい時に役…
-

左右どちらでも設定可能なサイドバーを実装できるjQueryプラグイン「Simple Sidebar」…
Simple SidebarというjQueryプラグインを使えば、左右どちらでも設定可能なシンプルなサイドバーを実装することができます。メニューアイコンをクリッ…




