jQuery NavobileというjQueryプラグインを使えば、レスポンシブに対応したモバイルナビゲーションを実装することができます。モバイル時のナビゲーションでは、メニューアイコンをクリックすると横からスライド表示されます。とても実用的でよさそうですね。
[ads_center]
jQuery Navobileの使い方
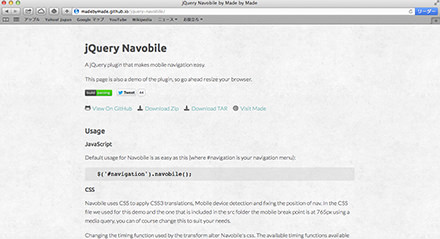
以下はPC閲覧時の場合です。

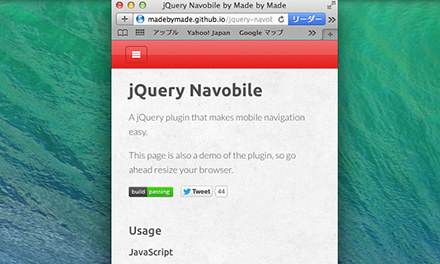
スマホなどのモバイル時のブラウザサイズでは以下のようなナビゲーションに切り替わります。

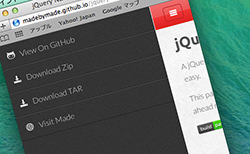
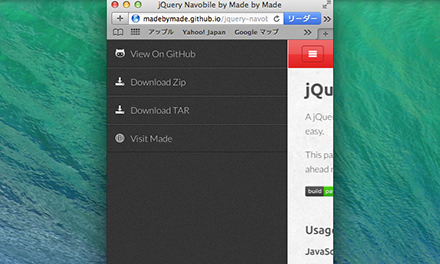
メニューアイコンをクリックすると、こんな感じでナビゲーションが横からスライドで表示されます。

使い方もシンプルそうでいいですね。
$('#navigation').navobile();
オプションもcta、content、easing、bindSwipe、bindDragといった色んな項目が用意されています。
そんなわけで、レスポンシブに対応したモバイルナビゲーションを探している人はチェックしてみてはいかがでしょうか。