TendinaというjQueryプラグインを使えば、とても簡単で素早くドロップダウンのサイドメニューを実装することができます。アニメーションのオン・オフもオプションで設定することができ、クリックでネストされたメニューがドロップダウンで表示したりします。
[ads_center]
Tendinaの使い方
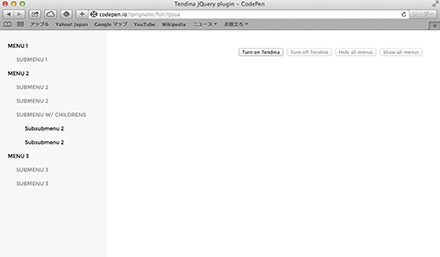
以下から実際のデモを確認することができます。

使い方もシンプルなのでとても簡単です。
$('#menu').tendina()
オプションでアニメーションやスピードなどを指定することができます。
サイドバーに手軽にドロップダウンメニューを実装したい時なんかに活用してみたいですね。