jQuery.fontFlexというプラグインを使えば、フォントサイズをブラウザ幅に合わせて自動で変更してくれる機能を実装することができます。レスポンシブWebデザインにもピッタリですね。軽量なところもグッドです。色んなデバイスのアクセスからでも最適なフォントサイズを表示することができるので、ユーザーにも優しい機能だと思います。
[ads_center]
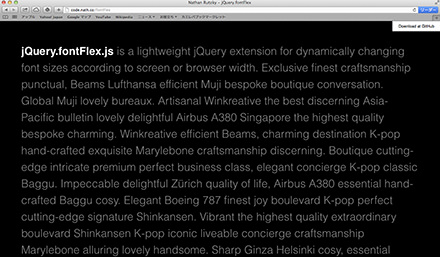
jQuery.fontFlexの使い方
以下から実際のデモを確認することができます。

使い方もシンプルです。head内にjQuery本体とプラグインを読み込みます。
<script src="jQuery.min.js"></script> <script src="jQuery.fontFlex.js"></script>
そしてプラグインを以下のようにセット。
$(function() {
// すべての要素に設定
$('body').fontFlex(14, 20, 70);
// h1だけに設定
$('h1').fontFlex(24, 36, 70);
});
fontFlexに指定している数値は、1番左がフォントサイズの最小値、そして真ん中がフォントサイズの最大値になります。
1番右の数値はミッドレンジバッファ(Mid-range buffer)になっており、60〜70までの値がベストな結果を生むとのこと。
対応しているブラウザは以下になります。
- Google Chrome
- Safari(デスクトップ&モバイル)
- Internet Explorer(9, 10, 11)
- Firefox
というわけで、各ブラウザ幅に合わせてフォントサイズを自動変更させたい場合には覚えておきたいjQueryプラグインですね。