slimMenuというjQueryプラグインを使えば、スマホやPCの両方で多階層メニューを実装することができます。レスポンシブ対応になっているので、いろんなデバイスからでもメニューが操作しやすいです。メニューがたくさんあるサイトで使ってみたいですね。
[ads_center]
slimMenuの使い方
以下からダウンロードや実際のデモ動作の確認をすることができます。
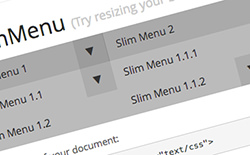
こんな感じで多階層のドロップダウンメニューを実装することができます。

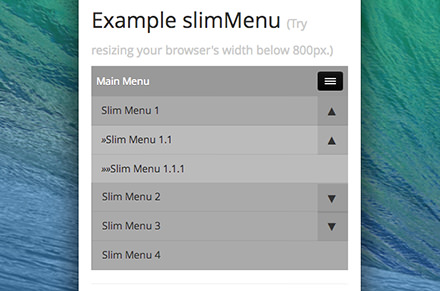
レスポンシブに対応しているので、画面を縮小していくとこのようにメニューがスマホ用に最適化されます。

シンプルですがとても使い勝手のいいメニューです。余計な手間をかけなくても、これだけでPCとスマホの両方で多階層メニューを実現することができちゃいます。
使い方も分かりやすいですし、オプションもいろいろと用意されています。
$('#navigation').slimmenu(
{
resizeWidth: '800',
collapserTitle: 'Main Menu',
animSpeed: 'medium',
easingEffect: null,
indentChildren: false,
childrenIndenter: ' '
});
というわけで、レスポンシブ対応の多階層メニューを実装できるjQueryプラグイン「slimMenu」のご紹介でした。