- ホーム
- 過去の記事一覧
過去の記事一覧
-

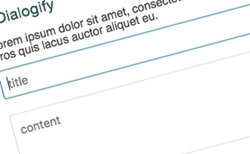
カスタマイズできるダイアログ・ライトボックスを作成できる「Dialogify」
Dialogifyはカスタマイズできるダイアログやライトボックスなどを作成できるjQueryプラグインです。一般的なダイアログボックスはもちろん、モーダルウィン…
-

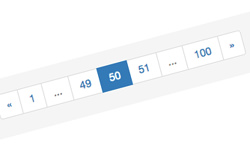
Bootstrapを使ったレスポンシブなページネーション「rpage」
rpageはBootstrapを使ったレスポンシブに対応したページネーションを実装できます。シンプルで操作性もよく、レスポンシブなのでパソコンだけでなくスマホや…
-

マウスの動きに連動するテキストシャドウ「Direction-aware text-shadow」
Direction-aware text-shadowは、マウスの動きに連動するテキストシャドウを実装できるチュートリアルです。マウスの動きに合わせてシャドウの…
-

水平・垂直に対応したVanilla JSによるタイムライン実装「Timeline」
Timelineは水平・垂直に対応したVanilla JSを使ったタイムラインを実装できます。レスポンシブにも対応しているのでモバイルからの閲覧もバッチリですね…
-

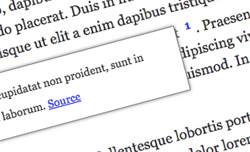
ホバーで脚注を表示できる「jQuery Inline Footnotes」
jQuery Inline Footnotesはホバーすることで脚注のコンテンツをインラインで表示できるjQueryプラグインです。設定した特定のポイントにホバ…
-

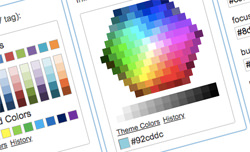
マイクロソフト オフィス2010のようなカラーピッカー「evol-colorpicker」
evol-colorpickerは、マイクロソフト オフィス2010のようなWebカラーピッカーを実装できるjQueryプラグインです。いくつかのカラーパレット…
-

CSS3を使った豊富なスクロールエフェクト「stroll.js」
stroll.jsはCSS3を使った豊富なCSSリストスクロールエフェクトを実装できるのが特徴です。iOSやAndroid 4.x.にも対応しています。ウェーブ…
-

シンプルで可愛いCSSローディングアニメーション「Three Dots」
Three Dotsはアニメーション付きのシンプルで可愛いCSSローディングアイコンを実装できるライブラリです。3つの点をベースにした多彩なローディングアニメー…
-

グリッドレイアウトによるシンプルで軽量なギャラリー「Grid Gallery」
Grid Galleryはグリッドレイアウトによるシンプルで軽量なイメージギャラリーを実装できます。レスポンシブにも対応し、スッキリしたデザインが見やすく操作性…
-

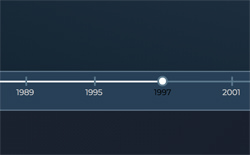
水平の画像タイムラインを実装できる「Jquery-Slider」
Jquery-Sliderは水平の画像タイムラインを実装できるのが特徴です。年ごとにシンプルな水平タイムラインを表示したいという人にはピッタリですね。任意の年を…




