rpageはBootstrapを使ったレスポンシブに対応したページネーションを実装できます。シンプルで操作性もよく、レスポンシブなのでパソコンだけでなくスマホやタブレットでも、その画面幅に最適な状態のページネーションを表示できます。
rpage
rpageの実際のデモ動作は以下のページからチェックできます。
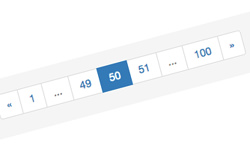
デモでは横一列に並べられたシンプルなページネーションが設置されています。ページ数が1〜100まであることが瞬時にわかりますね。
また、レスポンシブに対応していることから、画面の幅に応じて省略(「…」の部分)される範囲も変わってきます。これにより、さまざまなデバイスからでも最適な状態でページネーションが表示されます。
デモのページネーションの両端は左右矢印になっていますが、ここは任意で好きなテキストに変更することが可能です。例えば、「Previous」と「Next」にしたり「前へ」と「次へ」にしたりと、マークアップから簡単に変更できます。
使い方もシンプルでわかりやすく、手軽に実装できるはず。というわけで、Bootstrapを活用したレスポンシブ対応のページネーションを実装できる「rpage」の紹介でした。rpageの具体的な使い方やダウンロードに関しては、以下のページからどうぞ。