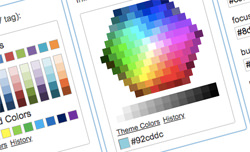
evol-colorpickerは、マイクロソフト オフィス2010のようなWebカラーピッカーを実装できるjQueryプラグインです。いくつかのカラーパレットやテーマが用意されているほか、オプションも豊富でカスタマイズ性にも優れています。
evol-colorpicker
以下のページからevol-colorpickerの実際のデモをチェックできます。
デモページにはいろんなタイプのカラーピッカーが用意されています。テーマも、Base、UI lightness、UI darkness、Redmond、Sunny、Le Frog、Swanky Purseといくつか用意されているので、気になるテーマを選択してチェックできます。
マイクロソフト オフィスを使っていた人には見慣れたカラーピッカーになるので、操作もしやすいのではないでしょうか? さまざまなタイプのカラーピッカーの実装が可能なので、自サイトに合わせたカラーピッカーを取り入れられますね。
オプションにはcolor、defaultPalette、displayIndicator、hideButton、history、initialHistory、showOn、strings、transparentColorが、メソッドにはclear()、enable()、disable()、isDisabled()、val([color])、showPalette()、hidePalette()が、イベントにはcange.color、mouseover.colorがあります。
というわけで、マイクロソフト オフィス2010のようなWebカラーピッカーを実装できるjQueryプラグイン「evol-colorpicker」の紹介でした。ライセンスはMITになります。evol-colorpickerの具体的な使い方やダウンロードは以下のページからどうぞ。