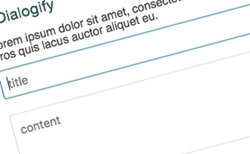
Dialogifyはカスタマイズできるダイアログやライトボックスなどを作成できるjQueryプラグインです。一般的なダイアログボックスはもちろん、モーダルウィンドウやAjaxを用いたダイアログなど、さまざまなタイプが実装可能です。
Ajaxでコンテンツの読み込みも可能
以下のページからDialogifyの実際のデモ動作やコードをチェックできます。
デモにはノーマルなダイアログからオーバーレイがかかるモーダルウィンドウ、Ajaxを使って読み込んだコンテンツを表示させるダイアログ、アラート、confirm、promptと、いろんな種類のダイアログボックスが用意されています。
1つのプラグインでこれだけいろんなダイアログボックスを実装できるのはとても便利ですね。
ダイアログボックス内に表示させる選択のテキスト(取消や確定など)は、.buttons内にある「text」から好きな文字を設定できます。ほかにも、アラートで表示させるテキストやOK時に表示させるテキスト、キャンセル時に表示させるテキストの指定など、手軽にカスタマイズ可能です。
デモページには各デモごとに実際のコードの記述例も記載されているので、参考になるはずです。カスタマイズ性の高いダイアログボックスを実装したい人は、ぜひDialogifyを活用されてみてはいかがでしょうか?
ブラウザの互換性はすべてのモダンブラウザとIE11になります。また、ライセンスはMITとのこと。Dialogifyの詳細やダウンロードは、以下のページからどうぞ。