- ホーム
- 過去の記事一覧
過去の記事一覧
-

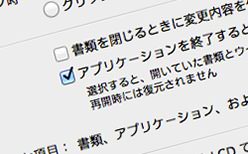
Macの起動時にアプリケーションを復元させない方法
Macの起動時にアプリケーションを復元させない方法です。アプリのウィンドウを閉じないでアプリを終了させた時なんかに、起動時にいきなり復元されることがあります。便…
-

iPadで人気の手書きノートアプリ「Note Anytime」のiPhone版が登場したので使ってみ…
iPadの手書きノートアプリとして話題となった「Note Anytime」のiPhone版が登場したのでさっそく使ってみました。手書きアプリとしてはもう個人的に…
-

Lightroomのレーティングを設定して画像を分類・整理・抽出するやり方
Lightroomで編集・加工した画像は色んなところで使いたくなりますよね。例えば、ブログにアップするための画像であったり、プリントして保存したい画像だったりと…
-

テキストに炎のようなエフェクトを追加してくれるjQueryプラグイン「jQuery Burn」
テキストに炎のようなエフェクトを追加してくれるjQueryプラグイン「jQuery Burn」を使ってみました。手軽にテキストにアクセントをつけられるのでとても…
-

iPhone5のイヤホンジャックとLightningコネクタのゴミやホコリを防いでくれる「ポートキャ…
iPhone5のイヤホンジャックとLightningコネクタのゴミやホコリの侵入を防いでくれる「ポートキャップセット for iPhone5(ブラック)」を購入…
-

画像にマウスオーバーするとズームして綺麗にエフェクトがかかるjQueryプラグイン「Swish」
画像にマウスオーバーをするとズームして綺麗なオーバーレイのエフェクトがかかるjQueryプラグイン「Swish」をご紹介します。イメージギャラリーのサイトなどに…
-

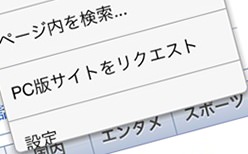
iPhone版Chromeアプリで自動で飛ばされるスマホ専用ページをPCページで表示させるやり方
個人的にとても便利な機能だったのでメモがてらご紹介します。iPhone版Chromeアプリで自動でスマホ専用ページへ飛ばされた時に、PCページで表示させたい時の…
-

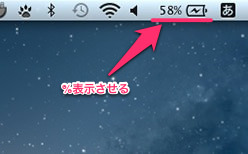
Macの充電のアイコンの横に割合(%)の表示を付け足すやり方
ちょっとしたメモです。Macの右上メニューに充電のアイコンがあるんですが、このアイコンの横に割合(%)を表示させるやり方です。別に%表示されていなくても段々とメ…
-

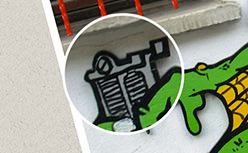
虫メガネのようにマウスを置いた所を拡大することができるjQueryプラグイン「mlens」
虫メガネのようにマウスを置いた所を拡大することができるjQueryプラグイン「mlens」を使ってみました。機能、使い方ともにシンプルで良いですね。これと似たよ…
-

最近購入したガジェット達「enecycle EN06」「ELECOM MPA-AMBIRL07BK」…
最近購入したガジェット達のご紹介です。全部で3つありまして、1つ目はenecycleの大容量バッテリー「EN06 12000mAh」、2つ目がELECOMのMi…


