ちょっと面白かったのでご紹介します。Chromeの拡張機能で、CSSで簡単に三角形を作成できるツール「CSS三角形作成ツール」です。その名の通り、サクっと三角形を作ってくれます。出来上がったコードはコピーして使用できます。
[ads_center]
使い方
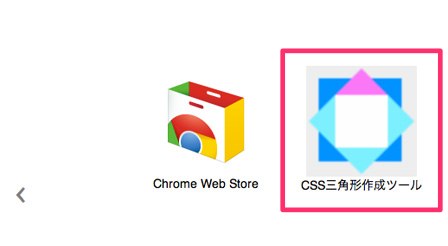
CSS三角形作成ツールをインストールするとChromeのトップ画面にアイコンが追加されます。

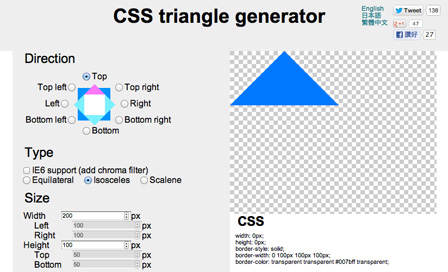
アイコンをクリックして、CSS三角形作成ツールのページに行きます。こんな感じの画面になり、ここで三角形を作成できます。

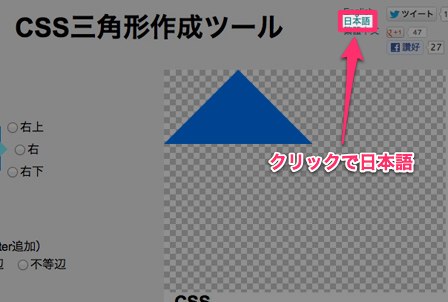
初期画面は英語なので、日本語にしたい場合は右上にある「日本語」をクリックします。

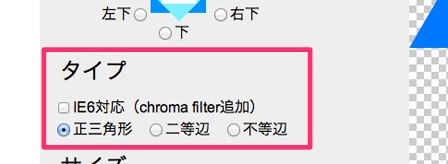
最初に三角形の方向を決めます。「上、右上、右、右下、下、左下、左、左上」の中から選択できます。

次にタイプを選択します。「正三角形、二等辺、不等辺」から選べます。ただし、最初の方向で、右上、右下、左下、左上を選択している場合は「二等辺か不等辺」のどちらかになります。

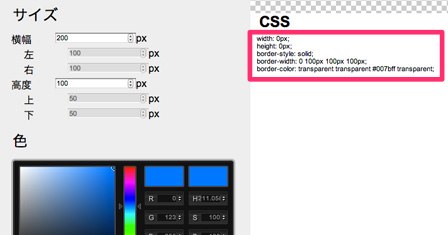
あとは、好きなサイズや色を設定して、右側にあるコードを取得すればOKです。

シンプルで使いやすいですね。実際に使ってみると、こんな感じで簡単にCSSで三角形を作ることができました。
サンプル
CSSで三角形を作る場合には活用していきたいですね。以下からインストールできます。