- ホーム
- 過去の記事一覧
JavaScript
-

スライドが切り替わるタイミングも分かりやすく表示させるギャラリーを実装できるjQueryプラグイン「…
シンプルでよさそうだったのでメモしときます。スライドが切り替わるタイミングも分かりやすく表示させるギャラリーを実装できるjQueryプラグイン「SWAPMYLI…
-

レスポンシブ対応のシンプルなカルーセルを実装できるjQueryプラグイン「Flipster」
レスポンシブにも対応しているシンプルなカルーセルを実装できるjQueryプラグイン「Flipster」をご紹介します。CSS3のtransformの3D変換がベ…
-

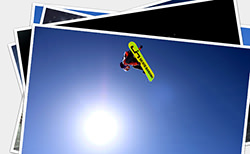
画像を素敵なアニメーションで次々に表示させるjQueryのイメージギャラリー「Heap Shot」
とても素敵な画像の見せ方だったのでご紹介します。jQueryプラグインのイメージギャラリーを実装できる「Heap Shot」です。実際に写真を手に持って見ている…
-

CSS transitionsを活用したシンプルなスライドショーを実装できるjQueryプラグイン「…
CSS transitionsを活用したシンプルなスライドショーを実装できるjQueryプラグイン「Cavendish.js」をご紹介します。とてもシンプルなデ…
-

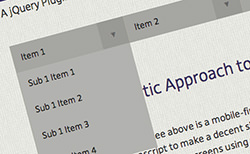
見た目もシンプルでレスポンシブ対応のナビゲーションメニューを実装できるjQueryプラグイン「Fle…
シンプルなデザインでレスポンシブにも対応したナビゲーションメニューを実装できるjQueryプラグイン「FlexNav」。PC版ではマウスオーバーすることでメニュ…
-

画像をボックス単位に分割してスライドさせていくjQueryプラグイン「Maskify Slider」…
とてもお洒落なjQueryのイメージスライダーがあったのでご紹介します。画像をボックス単位で分割してスライドさせていくjQueryプラグイン「Maskify S…
-

レスポンシブ対応のシンプルなカルーセルを実装できる「jQuery RS Carousel」
レスポンシブ対応のシンプルなカルーセルを実装できるjQueryプラグイン「jQuery RS Carousel」をご紹介します。実際のデモではブラウザ幅を変更す…
-

要素を縦長に並べてマウスオーバーで全部表示させるjQueryプラグイン「VerticalShift」…
とても面白い見せ方だったのでご紹介します。要素を縦長に並べてマウスオーバーで全部表示させるjQueryプラグイン「VerticalShift」です。画像やテキス…
-

縦や横に配置されたサムネイルから画像を選択できるjQueryの画像ギャラリー「KGallery」
縦や横に配置されたサムネイルから画像を選択することができるjQueryの画像ギャラリー「KGallery」。サムネイル画像の近くにある矢印をクリックすることで次…
-

サムネイルをクリックして拡大画像が見れるレスポンシブ対応のjQuery画像ギャラリー「Superbo…
綺麗に並んだサムネイル画像をクリックして拡大画像を見ることができるjQuery画像ギャラリー「Superbox」をご紹介します。レスポンシブにも対応しているので…



