- ホーム
- 過去の記事一覧
JavaScript
-

超軽量&シンプル!ブラウザサイズに合わせてテキストを可変するjQueryプラグイン「WideText…
とても軽量でシンプルなjQueryプラグイン「WideText」をご紹介します。ブラウザサイズに合わせてテキストをレスポンシブに表示させることができます。jQu…
-

レスポンシブで横スクロールやキーボード操作も可能なjQueryギャラリー「Portfoliojs」
ポートフォリオなどでとても素敵なイメージギャラリーを実装することができるjQueryプラグイン「Portfoliojs」を使ってみました。レスポンシブに対応して…
-

チルトシフト効果でミニチュア風の写真に仕上げてくれるjQueryプラグイン「tiltShift.js…
指定した画像にチルトシフト効果をプラスしてミニチュア風にしてくれるjQueryプラグイン「tiltShift.js」を使ってみました。とても面白いですね。CSS…
-

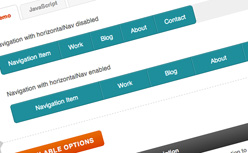
ナビゲーションをレスポンシブデザインにしてくれるjQueryプラグイン「HorizontalNav」…
覚えておくと便利そうだったのでメモがてらエントリーします。リスト化したナビゲーションを画面のサイズによって最適化してくれるjQueryプラグイン「Horizon…
-

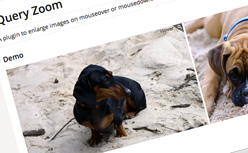
マウスオーバーなどで画像を拡大してくれるシンプルなjQueryプラグイン「jQuery Zoom」
マウスオーバーなどで画像を拡大してくれるシンプルなjQueryプラグイン「jQuery Zoom」を使ってみました。使い方もとても簡単なので使う機会もありそうな…
-

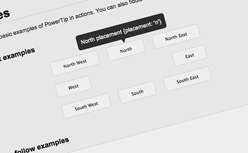
シンプルな構成で簡単に実装することができるツールチップ「jQuery PowerTip」
とてもシンプルな構成で簡単に実装することができるjQueryプラグインのツールチップ「jQuery PowerTip」を使ってみました。オプションでツールチップ…
-

リスト化したテキストを円になるように配置してくれるjQueryプラグイン「Extremes」
ちょっと面白そうだったので使ってみました。リスト化した各テキストを円を描くように配置してくれるjQueryプラグイン「Extremes」です。使い方や機能がとて…
-

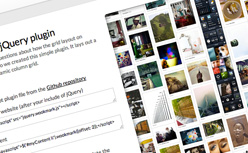
レンガ風に要素を綺麗に並べてグリッドレイアウトが作れる「The Wookmark jQuery pl…
Pinterestのように高さの異なる要素をレンガ風に綺麗に並べて、簡単にグリッドレイアウトを作ってくれる「The Wookmark jQuery plugin…
-

ニュースやお知らせなどに使えるティッカー「jQuery WebTicker」
ニュースやお知らせなんかに使えるティッカー「jQuery WebTicker」を使ってみました。テキストが滑らかに流れていくので目を引かせたい時に効果がありそう…
-

円グラフ/折れ線グラフ/棒グラフを簡単に作れるjQueryプラグイン「Peity」
個人的にかなり便利なプラグインを発見しました。円グラフ、折れ線グラフ、棒グラフを簡単に作ってくれるjQueryプラグイン「Peity」です。デフォルトでは小さく…




