CSS transitionsを活用したシンプルなスライドショーを実装できるjQueryプラグイン「Cavendish.js」をご紹介します。とてもシンプルなデザインが特徴的で、単純にスライドをさせるためのベーシックなものからページャー、パララックスといったものまで実際のデモを公式サイトで確認することができます。
[ads_center]
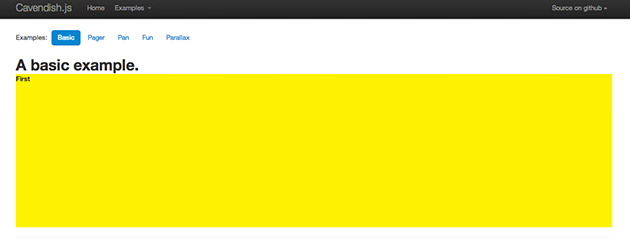
シンプルなデザイン

このようにとてもシンプルなスライダーを実装できます。上記はベーシックなスライドです。

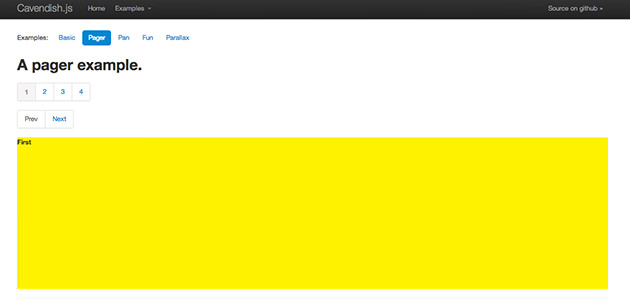
スライダーにはページャーを付けたりすることもできます。この他にもパララックスやPanといったものなんかもあります。
実際のデモ&ダウンロード、詳しい詳細については以下の公式サイトで確認できます。