シンプルなデザインでレスポンシブにも対応したナビゲーションメニューを実装できるjQueryプラグイン「FlexNav」。PC版ではマウスオーバーすることでメニューが表示され、スマホではタップでメニューが開閉します。これから特に需要がありそうなプラグインですね。
[ads_center]
使い方

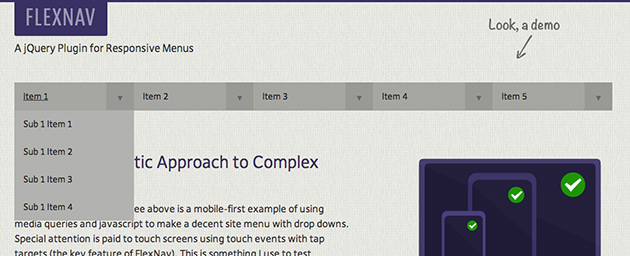
PC版ではこのようにマウスオーバーでメニューが降りてきます。

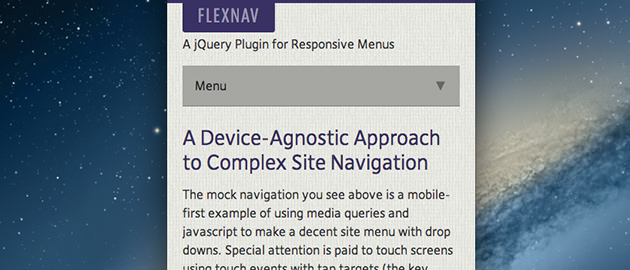
スマホ版ではこんな感じ。シンプルにまとまってますね。タップすることでメニューが開閉します。
使い方はとても簡単です。ダウンロードしたファイルをhead内に読み込みます。jQuery本体も読み込んでいる必要があります。
<link href="css/flexnav.css" rel="stylesheet" type="text/css" /> <script type="text/javascript" src="js/jquery.flexnav.min.js"></script>
em単位でブレイクポイントを設定。
<ul class="flexnav" data-breakpoint-em="50">
<li>...</li>
</ul>
あとはFlexNavをセットすればOKです。
$(".flexnav").flexNav();
オプションでメニューが降りてくるスピードなどを調整することができます。詳しくは公式サイトで確認することができます。
FlexNav