レスポンシブにも対応しているシンプルなカルーセルを実装できるjQueryプラグイン「Flipster」をご紹介します。CSS3のtransformの3D変換がベースになっているみたいですね。動きも滑らかで素敵です。ということで以下、使い方です。
[ads_center]
使い方

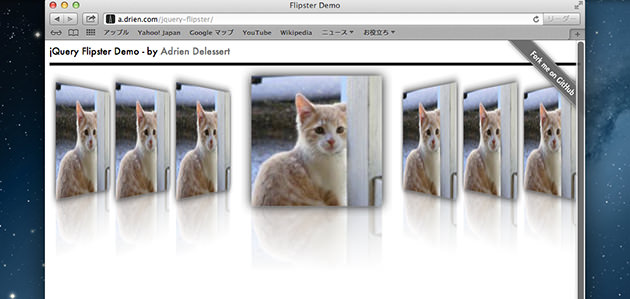
レスポンシブ対応なので、ブラウザを以下のように縮小していくと。

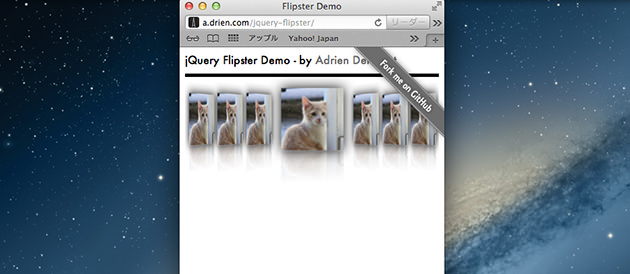
このように画面幅に合わせてレイアウトが調整されます。
使い方もとてもシンプルです。
$('.sweet-ass-coverflow-slider').flipster();
HTML。
<div class="sweet-ass-coverflow-slider">
<ul>
<li>
<div>
<img src="">
</div>
</li>
・・・(中略)・・・
</ul>
</div>
対応ブラウザは最新のChrome、Safari、Mobile SafariはOKで、最新のFirefox、IE10も完全ではないですが大体大丈夫みたいですね。IE7、8、9は機能制限があります。
Androidブラウザ、Opera、IE6以下はテストされていません。詳しくはGitHubのページで確認できます。







