とてもお洒落なjQueryのイメージスライダーがあったのでご紹介します。画像をボックス単位で分割してスライドさせていくjQueryプラグイン「Maskify Slider」です。分割された画像が順番に表示されていく動きがとても素敵ですね。
[ads_center]
使い方
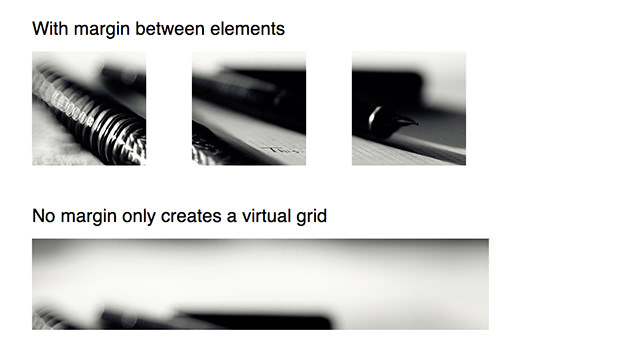
マージンを使って画像を切り離したり、逆にマージンをなくしたりしても印象が変わりますね。

HTMLのマークアップは以下のように記述します。クラス名「sources」の中にスライドさせるオリジナルの画像を入れておきます。circleというクラス名がついた要素が分割される要素です。
<div class="widgets">
<div class="sources">
<img src="img.jpg" alt="">
<img src="img2.jpg" alt="">
<img src="img3.jpg" alt="">
<img src="img4.jpg" alt="">
</div>
<div class="circle"></div>
<div class="circle"></div>
<div class="circle"></div>
</div>
Maskify Sliderをセットします。
$('.widgets').Maskify({
'canvas': '.circle', // 画像を表示させる要素
'marginTop': 200, // デフォルト: 0
'slider': true, // デフォルト: true
'delay': 7000, // デフォルト: 5000
'transitionLength': 1000, // デフォルト: 1000
'cssTransition' : true, // デフォルト: true
'percentage': true // デフォルト: false
});
スライダーの動きや見せ方もカスタムしやすそうですね。
Maskify Slider