- ホーム
- 過去の記事一覧
JavaScript
-

Google画像検索のようにサムネイル画像をクリックするとスライド表示されるjQueryプラグイン「…
Google画像検索のようなアニメーションを実装することができるjQueryプラグイン「photowall」がよかったのでご紹介します。サムネイル画像をクリック…
-

ホバー時に色々なエフェクトでキャプションをオーバーレイ表示できるjQueryプラグイン「HCapti…
指定した要素をホバーすると色々なエフェクトでキャプションをオーバーレイ表示させることができるjQueryプラグイン「HCaptions」。フェードや上下左右から…
-

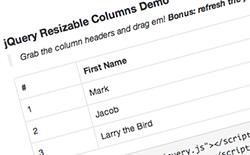
テーブルの列の幅をドラッグでサイズ変更できる「jQuery Resizable Columns」
じっくりテーブル内の情報を見たい時なんかに便利そうですね。テーブルの列幅をドラッグで好きなサイズに変更できる「jQuery Resizable Columns」…
-

マウスオーバーで画像が拡大するシンプルなjQueryプラグイン「hoverpulse」
マウスオーバーで画像が拡大するシンプルなjQueryプラグイン「hoverpulse」をご紹介します。サムネイル画像にマウスを乗せると滑らかに画像が拡大されます…
-

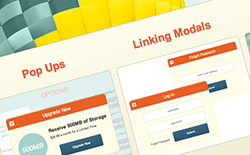
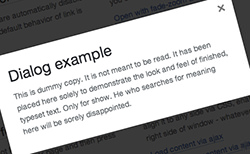
色んなメニューやコンテンツをモーダルウィンドウで実装できるjQueryプラグイン「Pop Easy」…
お洒落で可愛らしいjQueryプラグインを見つけたのでご紹介します。ログインフォームや動画、地図などといった色んなメニューやコンテンツをモーダルウィンドウで実装…
-

シンプルで使い方も簡単!垂直ティッカーを実装できるjQueryプラグイン「vTicker」
シンプルで使い方も簡単な垂直ティッカーを実装できるjQueryプラグイン「vTicker」をご紹介します。ulのli要素に表示させるテキストを記述していき、vT…
-

滑らかでスムーズなホバーエフェクトを実装できるjQueryプラグイン「Slickhover.js」
とても軽量で使いやすいのがいいですね。ホバー時に滑らかでスムーズなエフェクトを実装することができるjQueryプラグイン「Slickhover.js」をご紹介し…
-

値を指定することで好きなカラースウォッチを表示できるjQueryプラグイン「Color Swatch…
これはどこかで使いたくなるjQueryプラグインですね。カラー値を指定するだけで自分の好きなカラースウォッチを表示させることができる「Color Swatche…
-

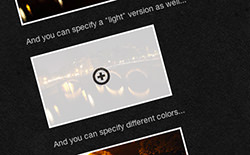
レスポンシブに対応したLightbox風のjQueryプラグイン「Magnific Popup」
レスポンシブに対応したLightbox風のjQueryプラグイン「Magnific Popup」がとてもよかったのでご紹介します。指定した要素をクリックするとオ…
-

シンプルで使い勝手がとてもいいツールチップを実装できるjQueryプラグイン「Tooltipster…
シンプルで使い勝手がとてもいいツールチップを実装できるjQueryプラグイン「Tooltipster」をご紹介します。特定のクラス名を与えることで簡単にツールチ…



