お洒落で可愛らしいjQueryプラグインを見つけたのでご紹介します。ログインフォームや動画、地図などといった色んなメニューやコンテンツをモーダルウィンドウで実装することができる「Pop Easy」です。オプションで色んな設定変更が可能なので自分好みにカスタマイズもしやすいですね。
[ads_center]
使い方
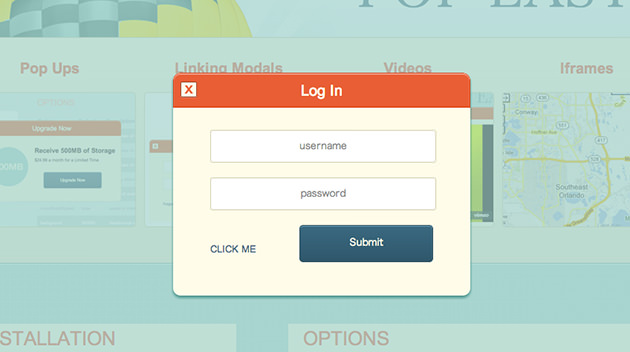
実際のデモではこのようにログインフォームや動画など実用性あるコンテンツをモーダルウィンドウで実装されています。

なかなかお洒落でよさそうですね。
使い方もシンプルで特に難しい設定はなさそうな感じです。オプションでエフェクト、スピード、背景色、透明度など色んな項目が設定できます。
$(document).ready(function(){
$('.modalLink').modal({
trigger: '.modalLink',
olay:'div.overlay',
modals:'div.modal',
animationEffect: 'slidedown',
animationSpeed: 400,
moveModalSpeed: 'slow',
background: '00c2ff',
opacity: 0.8,
openOnLoad: false,
docClose: true,
closeByEscape: true,
moveOnScroll: true,
resizeWindow: true,
video:'URLを指定',
close:'.closeBtn'
});
});
モーダルウィンドウはお洒落なWebサイトなんかによく使われていますよね。コンテンツを格好良く見せたい、または集中させたい時なんかに使ってみるとよさそうです。
ダウンロードや詳しい使い方に関しては以下の公式サイトで確認できます。