Google画像検索のようなアニメーションを実装することができるjQueryプラグイン「photowall」がよかったのでご紹介します。サムネイル画像をクリックすると、その画像詳細がスライドダウンして表示されます。画像を扱うWebサービスなんかと相性がとてもよさそうですね。
[ads_center]
使い方
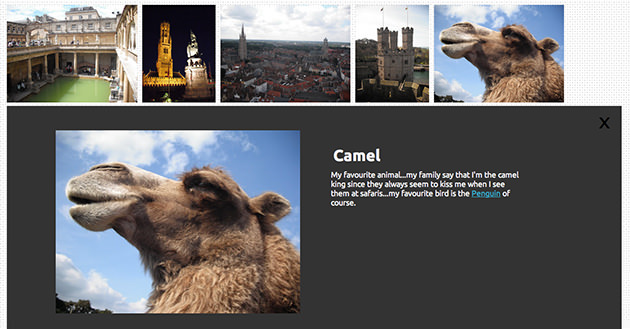
このようにGoogleで画像検索している時のようなアニメーションを実装することができます。これは便利ですね。

jQuery本体とダウンロードしたプラグインをhead内に読み込みます。
<link rel="stylesheet" href="photowall/jquery.photoWall.css"> <script src="photowall/jquery-1.9.1.min.js"></script> <script src="photowall/jquery.photoWall.min.js"></script>
画像のマークアップはこんな感じで記述します。スライド時に表示される内容は、pw-image-descというクラス名をつけたタグ内に記述していきます。
<div class="photowall">
<div class="pw-slide">
<img class="pw-image" src="画像パス" />
<div class="pw-image-desc">
<!-- スライドで表示される内容 -->
</div>
</div>
<!-- 中略 -->
</div>
あとはphotowallを呼び出すだけです。シンプルですね。
<script>
jQuery(document).ready(function($) {
jQuery(".photowall").photoWall();
});
</script>
オプションも色々あるので詳しくは公式サイトで確認できます。
photowall







