- ホーム
- 過去の記事一覧
CSS
-

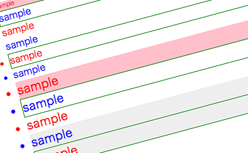
CSSのnth-child()とnth-last-child()の使い方をまとめてみる
毎回使おうとする度に記憶が曖昧になっちゃってるんでここにまとめておこうかと思います。CSSで例えばli要素の3番目以降や3の倍数に限りスタイルを指定したいといっ…
-

CSSで画像をfloatさせた時にテキストの行間を綺麗に揃えるやり方
何気にこういう細かい部分を調整してあげると見た目も綺麗なりますよね。CSSで画像をfloatしてテキストを回り込ませた時に、画像の下の余白が1行分くらい空いたり…
-

CSSのfloatで回り込みさせたテキストを画像や要素の下に回り込ませないやり方
ちょっとしたCSSのTipsです。結構使う機会があるのでメモがてら残しておきます。CSSでfloatしてテキストを回りこみさせた時に、floatを指定した要素の…
-

CSS3のtransformを使えば要素を全体的に拡大するやつはめっちゃ簡単にできた
前回、「jQueryでマウスオーバーした時に要素を全体的に拡大するやつを作ってみる」でjQueryを使ったりCSSのtransitionを使ったりしてたんですが…
-

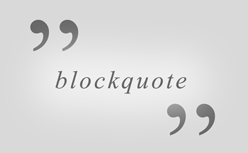
よく見かけるblockquoteの左上と右下にダブルクォートつけるやつをCSSだけで作ってみる
blockquoteのデザインって色んなパターンがあって面白いですよね。比較的よく見られるパターンの一つとしては、左上と右下にダブルクォーテーションをつけている…
-

ulのリストを横並びにしてtext-alignを適用させる方法
ちょっと悩んじゃいました。ulのli要素を横並びにしてそれにtext-alignで右側に全部移動したかったんですけどfloatでやると全然効かないんですね。…
-

CSS3でシンプルで簡単なボタンを作ってみる
CSS3を使って簡単なボタンを作ってみました。画像を使わなくてもCSSだけで作れるって便利ですよね。IEはほとんど対応してないですけどそれはとりあえず置いときま…


