- ホーム
- 過去の記事一覧
CSS
-

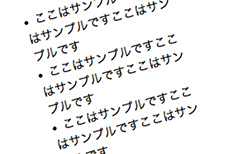
li要素のテキストを折り返した時に頭文字の余白を揃えるやり方
またどこかで使いそうな感じがしたので記録として残しておきます。ulのlist-style-positionにinsideを指定した状態で、li要素のテキストを折…
-

CSSでborderにグラデーションをかけたようにするやり方
CSSでborderにグラデーションを直接かけたいんですが、なんかできそうもないっぽいので背景のグラデーションをボーダーっぽく見せるやり方です。画像を使うよりも…
-

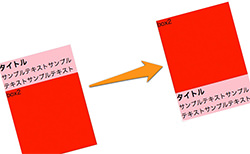
CSSのレイアウトで上下の要素を入れ替えて逆に配置させるやり方
CSSでレイアウトを組む時に、上下に二つ並んでいる要素を入れ替えて逆に配置させたい時があるかと思います。先日このように配置させなきゃいけない状況になったのでその…
-

背景画像のロゴをRetinaディスプレイに対応させるCSSのやり方
背景画像のロゴをMacのRetinaディスプレイに対応させるCSSのやり方です。これから新しくサイトを作る場合なんかに役立つかと思います。Retinaディスプレ…
-

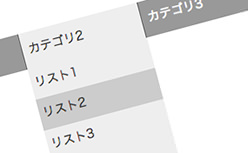
CSSだけでシンプルな可変式のドロップダウンメニューを作ってみた
CSSだけでシンプルな可変式のドロップダウンメニューを作ってみました。ホバー時にメニューが降りてくるのでスマホやタッチデバイスでは動作が微妙なんですが、これをベ…
-

動画をレスポンシブに対応させるCSSのTipsがとても便利
以前、YouTubeやVimeoからの埋め込み動画をレスポンシブにするjQueryプラグイン「FitVids.JS」をご紹介したんですが、今回はJSを使わずにC…
-

CSS3でフォントサイズを指定する単位は「rem」がとても便利
CSS3から新しく出来たフォントサイズ指定の単位「rem」がとても便利だったので使い方をメモしときます。なにが便利なのかというと、一般的によく使われるemや%で…
-

Media Queriesの@mediaを使ってブラウザ幅やデバイス幅に応じたCSSを記述してみる
CSS3のMedia Queriesのうちの一つ、@mediaを使ってみたのでメモしておきます。一般的によく使いそうなものを簡単にまとめておこうかと思います。今…
-

リストを横並びにした際に簡単に均等にすることができるdisplay:table-cellを使ってみる…
リストを横並びにした際にli要素の幅を簡単に均等にすることができるdisplay:table-cellを使ってみました。毎回width指定をして調整するのが面倒…
-

CSSの:beforeと:afterを使ってちょっとした装飾をつけてみる
CSSの:beforeと:afterを使ってちょっとした装飾をつけることができます。HTMLに直接こうした装飾を記述するのが嫌だなって時に使えますね。応用次第で…




