毎回使おうとする度に記憶が曖昧になっちゃってるんでここにまとめておこうかと思います。CSSで例えばli要素の3番目以降や3の倍数に限りスタイルを指定したいといった時があるかと思います。そんな時はnth-child()やnth-last-child()を使うと簡単に特定の要素を指定することができます。ということで以下やり方をメモしときます。
[ads_center]
やり方
まずは以下のようなulでリスト化したHTMLに対して指定していきたいと思います。
<ul class="sample"> <li>sample</li> <li>sample</li> <li>sample</li> <li>sample</li> <li>sample</li> <li>sample</li> <li>sample</li> <li>sample</li> <li>sample</li> <li>sample</li> <li>sample</li> <li>sample</li> <li>sample</li> <li>sample</li> <li>sample</li> </ul>
偶数だけを指定する
ul.sample li:nth-child(odd) {
color: red;
}
奇数だけを指定する
ul.sample li:nth-child(even) {
color: blue;
}
3の倍数を指定する
ul.sample li:nth-child(3n) {
border: 1px solid green;
}
先頭から5番目を指定する
ul.sample li:nth-child(5) {
background: pink;
}
最後から5番目を指定する
ul.sample li:nth-last-child(5) {
background: pink;
}
先頭から5つ指定する
ul.sample li:nth-child(-n+5) {
font-size: 10px;
}
11番目以降指定する
ul.sample li:nth-child(n+11) {
font-size: 20px;
}
最後から2つ指定する
ul.sample li:nth-last-child(-n+2) {
background: #eee;
}
最後から14番目以前指定する
ul.sample li:nth-last-child(n+14) {
background: #ccc;
}
まとめ
ということで、全部まとめるとこんな感じです。
ul.sample li:nth-child(odd) {
color: red;
}
ul.sample li:nth-child(even) {
color: blue;
}
ul.sample li:nth-child(3n) {
border: 1px solid green;
}
ul.sample li:nth-child(5) {
background: pink;
}
ul.sample li:nth-last-child(5) {
background: pink;
}
ul.sample li:nth-child(-n+5) {
font-size: 10px;
}
ul.sample li:nth-child(n+11) {
font-size: 20px;
}
ul.sample li:nth-last-child(-n+2) {
background: #eee;
}
ul.sample li:nth-last-child(n+14) {
background: #ccc;
}
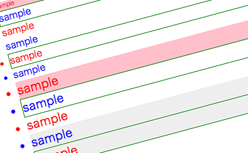
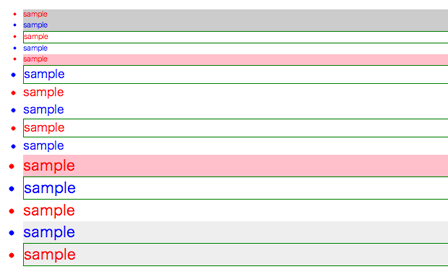
実際の画面で見てみるとこんな感じになります。

次から忘れたらここで確認しに来ようかと思います。