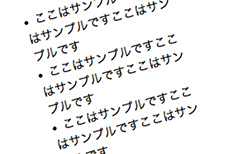
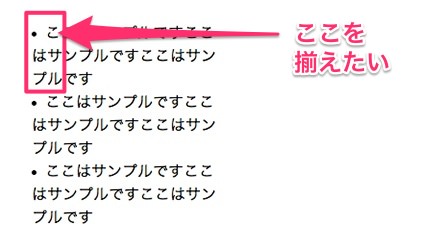
またどこかで使いそうな感じがしたので記録として残しておきます。ulのlist-style-positionにinsideを指定した状態で、li要素のテキストを折り返すと頭文字が上手く揃いません。なのでこれを綺麗に揃えて上げるCSSのやり方です。
やり方

li要素に、padding-leftで1emのスペースを作り、text-indentで最初の文字を-1em引っ込ませます。
ul {
list-style-position: inside;
}
ul li {
padding-left: 1em;
text-indent: -1em;
}
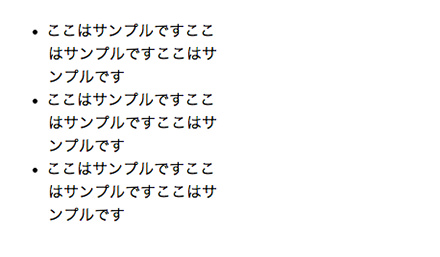
そうすると、このように綺麗に揃えることができます。

やり方としては至って単純ですが、覚えていないと変に無駄な時間を取られてしまうかもしれないので忘れないようにしたいですね。