CSSの:beforeと:afterを使ってちょっとした装飾をつけることができます。HTMLに直接こうした装飾を記述するのが嫌だなって時に使えますね。応用次第で色々と便利に活用できそうな感じです。ということで簡単ですが、以下やり方です。
[ads_center]
やり方
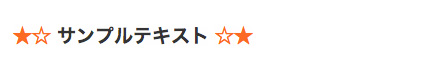
例えば見出しの横に「☆」なんかをつけたい場合。
HTML
<h3 class="sample">サンプルテキスト</h3>
CSS
.sample:before {
content: "★☆ ";
color: #F63
}
.sample:after {
content: " ☆★";
color: #F63;
}
こんな感じで前と後ろに星マークを入れることができます。

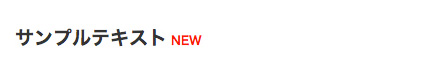
他にもテキストの後ろに「NEW」を入れたりとか。
CSS
.sample:after {
content: " NEW";
color: red;
font-size: 12px;
}
こんな感じになります。よくありそうですね。

ということで、:beforeや:afterを使えばちょっとした装飾をつけることができるので便利ですね。
ちなみにこれを使えばblockquoteのデザインにも使えたりします。