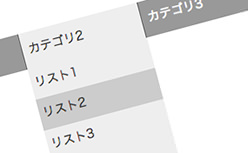
CSSだけでシンプルな可変式のドロップダウンメニューを作ってみました。ホバー時にメニューが降りてくるのでスマホやタッチデバイスでは動作が微妙なんですが、これをベースにしてレスポンシブなドロップダウンメニューを作り込んでいけそうな気がします。スマホやタッチデバイスの場合だけはクリック時にメニューが降りてくるようにする処理をjsで書いたりするとよさそう。
[ads_center]
コード
以下は実際に作ってみた時のコードです。
HTML
以下、HTML。
<nav id="navi"> <ul> <li><a href="#">カテゴリ1</a> <ul> <li><a href="#">リスト1</a></li> <li><a href="#">リスト2</a></li> <li><a href="#">リスト3</a></li> <li><a href="#">リスト4</a></li> <li><a href="#">リスト5</a></li> </ul> </li> <li><a href="#">カテゴリ2</a> <ul> <li><a href="#">リスト1</a></li> <li><a href="#">リスト2</a></li> <li><a href="#">リスト3</a></li> <li><a href="#">リスト4</a></li> </ul> </li> <li><a href="#">カテゴリ3</a> <ul> <li><a href="#">リスト1</a></li> <li><a href="#">リスト2</a></li> <li><a href="#">リスト3</a></li> </ul> </li> <li><a href="#">カテゴリ4</a> <ul> <li><a href="#">リスト1</a></li> <li><a href="#">リスト2</a></li> </ul> </li> </ul> </nav>
CSS
続いてCSSです。
#navi a {
text-decoration: none;
}
#navi ul {
font-size: 14px;
}
#navi ul li {
display: block;
float: left;
width: 25%;
position: relative;
}
#navi ul li ul {
width: 100%;
display: none;
position: absolute;
}
#navi ul li:hover ul {
display: block;
}
#navi ul li a {
color: #fff;
background: #999;
border-right: 1px solid #666;
display: block;
height: 3em;
line-height: 3em;
padding-left: 0.5em;
padding-right: 0.5em
}
#navi ul li:last-child a {
border-right: none;
}
#navi ul li:hover a {
color: #333;
background: #eee;
}
#navi ul li ul li {
width: 100%;
clear: left;
}
#navi ul li ul li a {
border-right: none;
height: 2em;
line-height: 2em;
padding: 0.3em;
}
#navi ul li ul li a:hover {
background: #ccc;
}
ちなみにここでは親カテゴリが4つあるので「#navi ul li」のwidthを25%としましたが、3つなら33.33%、5つなら20%といったように、カテゴリの数によってここのサイズを変更する必要があります。
以下と組み合わせるとレスポンシブにも色々と対応できそう。