- ホーム
- 過去の記事一覧
過去の記事一覧
-

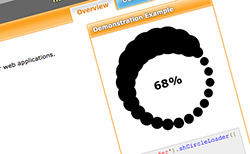
カスタマイズしやすいローディングアニメーションのjQueryプラグイン「shCircleLoader…
shCircleLoaderというjQueryプラグインを使えば、カスタマイズしやすいローディングアニメーションを実装することができます。サイズやスピードなどを…
-

ブログに最適!2カラムでスッキリしたデザインのレスポンシブ対応WordPressテーマ「Blogge…
レスポンシブに対応したフリーのWordPressのテーマ「Blogger」がとてもよさそうだったのでメモがてらご紹介します。ブログに最適なデザインだなーと思いま…
-

シンプルでレスポンシブ対応のアコーディオンを実装できるjQueryプラグイン「jQuery Acco…
jQuery AccordionというjQueryプラグインを使えば、シンプルでレスポンシブに対応したアコーディオンを実装することができます。片方が開くと片方が…
-

レスポンシブ対応の軽量なLightbox風jQueryプラグイン「Rebox」
ReboxというjQueryプラグインを使えば、レスポンシブに対応した軽量のLightbox風の機能を実装することができます。jQueryの他にZeptoにも対…
-

背景にvideoを表示できるjQueryプラグイン「Vide」
VideというjQueryプラグインを使えば、Webサイトの背景にvideoを表示させることができます。背景に動画が使われていると、とてもインパクトがありますよ…
-

Macで半角カタカナを入力するための設定方法
Macを使っていて、半角カタカナを入力する必要があったので調べてみました。そもそも半角カタカナってあまり使う機会がないので、Macでどうやって入力すればいいのか…
-

ボタンやアイコンに素敵なクリックエフェクトを実装できる「Waves」
ボタンやアイコンに素敵なクリックエフェクトを実装することができる「Waves」がおもしろかったのでご紹介します。Google Material Designにイ…
-

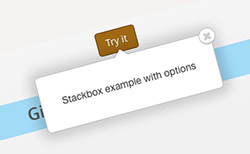
プルプル震えるモーダルボックスを実装できるjQueryプラグイン「Stackbox.js」
Stackbox.jsというjQueryプラグインを使えば、プルプル震えるおもしろいモーダルボックスを実装することができます。指定した要素をクリックするとモーダ…
-

文章の段落にコメントできるjQueryプラグイン「SideComments.js」
おもしろそうだったのでメモがてらご紹介。SideComments.jsというjQueryプラグインなんですが、これを使えば文章の段落に合わせてコメントすることが…
-

Vimeoのカルーセルを実装できるjQueryプラグイン「Vimeo Carousel Galler…
Vimeo Carousel GalleryというjQueryプラグインを使えば、Vimeoのカルーセルを実装することができます。オススメVimeo集の紹介やV…




