- ホーム
- 過去の記事一覧
過去の記事一覧
-

文章の段落にコメントできるjQueryプラグイン「SideComments.js」
おもしろそうだったのでメモがてらご紹介。SideComments.jsというjQueryプラグインなんですが、これを使えば文章の段落に合わせてコメントすることが…
-

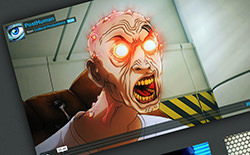
Vimeoのカルーセルを実装できるjQueryプラグイン「Vimeo Carousel Galler…
Vimeo Carousel GalleryというjQueryプラグインを使えば、Vimeoのカルーセルを実装することができます。オススメVimeo集の紹介やV…
-

アニメーションをつけれるカルーセルを実装できるjQueryプラグイン「Tikslus Carouse…
Tikslus CarouselというjQueryプラグインを使えば、アニメーションをつけられるイメージカルーセルを実装することができます。レスポンシブにも対応…
-

スライドしてメニュー表示できるjQueryプラグイン「jQuery Slideout Menu」
jQuery Slideout Menuはメニューをスライドして表示させることができるjQueryプラグインです。実際のデモではメニューアイコンをクリックすると…
-

Lightroomのライブラリ内に表示されている画像の数を変更するやり方
Lightroomのライブラリモジュール内にはサムネイル画像が表示されているんですが、この画像の数を変更するやり方をご紹介します。正確にはグリッドサイズの拡大、…
-

曲線上にテキストを配置できるjQueryプラグイン「CurvedText」
CurvedTextというjQueryプラグインを使えば、任意の曲線上にテキストを配置することができます。テキストをカーブさせながら配置することができるので、応…
-

iPhotoのようにマウスオーバーで画像が切り替わっていくjQueryプラグイン「FrameScru…
FrameScrubというjQueryプラグインを使えば、マウスオーバーでカーソルを動かす度に画像が切り替わっていきます。iPhotoのサムネイル画像のような動…
-

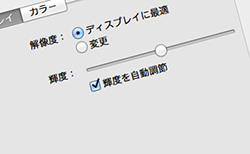
Macのディスプレイ画面の明るさ自動調整を解除する方法
Macを使っていてディスプレイ画面の明るさが自動調整される時ってありますよね。明るい場所や暗い場所に行った時にいちいち画面の明るさを調節しなくて済むので便利なん…
-

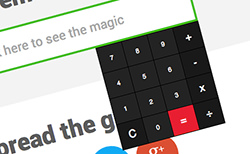
jQueryプラグインで電卓を実装できる「jCalculator」
jCalculatorというjQueryプラグインを使えば入力フィールドに電卓を実装することができます。実際のデモでは、input要素にフォーカスすると、電卓が…
-

MacのSafariでリンク済みテキストの色を元に戻すやり方
ちょっと気になったのでメモしておきます。MacのSafariでリンクを踏んだ後のリンク済みテキストの色を元に戻すやり方です。例えば、青色のリンクテキストだったの…


