- ホーム
- 過去の記事一覧
過去の記事一覧
-

2つ以上のスクロールエリアを同時にスクロールできる「syncscroll」
syncscrollは2つ以上のスクロールエリアを同時にスクロールできるJSライブラリです。軽量で使い方もシンプルなところがいいですね。片方をスクロールした時に…
-

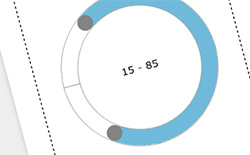
値の範囲を円形スライダーで表示できる「roundSlider」
roundSliderは値の範囲を円形スライダーで表示できるjQueryプラグインです。円形の他にも、ハーフやクォーターといった形にすることも可能です。直接スラ…
-

【Macアプリ】ポモドーロ・テクニックに基づいた集中タイマー「Pomodoro Time」
Pomodoro TimeというMacアプリを使ってみました。ポモドーロ・テクニックに基づいた集中タイマーということで、大きめのタスクを分割して細かい休憩を挟み…
-

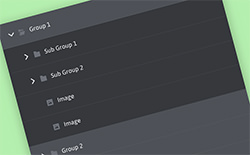
サブメニューにも対応したアコーディオン「Multi-Level Accordion Menu」
Multi-Level Accordion Menuはサブメニューにも対応しているシンプルなアコーディオンを実装できるCSS・jQueryです。使い方もシンプル…
-

素早く簡単に選択できるセレクトボックス「quick-select」
quick-selectは素早く簡単に選択可能なセレクトボックスを実装できるjQueryプラグインです。通常セレクトボックスを選択するまでは2クリック必要ですが…
-

レスポンシブ対応のjQueryカルーセルプラグイン実装「jCider」
jCiderはレスポンシブ対応のシンプルなカルーセルを実装できるjQueryプラグインです。サクサク動作して操作感も非常によく、モバイルフレンドリーなカルーセル…
-

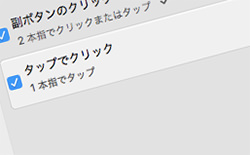
Macで1本指タップでクリックさせる設定方法
Macで1本指タップすることでクリックさせる設定方法をご紹介します。どんなものか試しに使ってみたところ、割と使いやすかったのでこのまま使ってみようかと思っていま…
-

ミニマルなポートフォリオに最適なWordPressテーマ「Monsterrat」
ミニマルなデザインのポートフォリオを作りたい時に最適なWordPressテーマ「Monsterrat」をご紹介します。フリーランスをはじめ、フォトグラファー、デ…
-

画面内でそのまま編集できるWYSIWYGエディタ「ContentTools」
ContentToolsは画面内でそのままコンテンツを編集できるWYSIWYGエディタを実装するJavaScriptライブラリです。とてもシンプルなデザインで編…
-

サクサク動作する3Dカルーセルを実装できる「Cloud 9 Carousel」
Cloud 9 Carouselはサクサク動作する3Dカルーセルを実装することができるjQuery・Zeptoプラグインです。回転式になっていて、好きなアイテム…


