Woco Accordion jQuery pluginはスムーズなアニメーションでシンプル&軽量なアコーディオンを実装することができます。Minimal Accordion/Drawer Plugin with jQuery and CSS3がベースになっているとのこと。
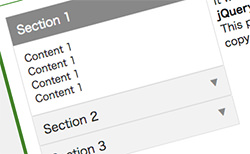
Woco Accordion jQuery plugin
以下のページからWoco Accordion jQuery pluginのダウンロード、使い方、デモをチェックすることができます。
縦に並んだ親メニューをクリックすると子メニューが滑らかなアニメーションとともにスライドダウンで表示されます。もう一度クリック(または他の親メニューをクリック)するとスライドアップで子メニューが非表示になります。
子メニューがたくさんある時に、できる限りシンプルにスッキリとしたナビゲーションメニューを実装したい場合によさそうですね。
ちなみにオプションを用いることでスライドスピードを調節することが可能です。
シンプルで軽量なプラグインなので表示スピードへの負担もそんなにかかりませんし、操作も簡単なことからとてもユーザーフレンドリーな設計だと思います。
iPhoneでも確認してみたところちゃんとアニメーション動作しました。
というわけで、パソコンやスマホでも動作できるスムーズなアニメーションのアコーディオンを実装したい方は是非チェックしてみてください。