SimpleCalculadoraはシンプルでCSS、オプションなどでカスタマイズもできるjQueryプラグインです。電卓ボタンの種類や配置に関してはオプションのBotonesで設定することができます。
SimpleCalculadora
以下はSimpleCalculadoraの詳細です。実際のデモも用意されています。
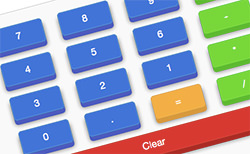
シンプルで立体的なボタンがとてもいい感じですね。ボタンを押すとしっかりとへこむ動作も、電卓の特徴をしっかりと捉えていて使いやすいです。
ボタンがちゃんと押されたかどうかを把握しやすいのでユーザーにとっての操作感はいいと思います。カラーも割と落ち着いた感じで配色もいいですね。
ボタンの組み合わせや配置などはオプションで簡単に設定できるようになっています。リセットボタンに表示するテキストもオプションで指定することが可能です。
他にも、電卓上部に表示するタイトル(リンクも付けれる)やボタンの種類別カラー設定(具体的にはCSSのクラス指定。実際にカスタマイズする場合はCSSで設定)などいろんなオプションがあるので、気になる方は是非チェックしてみてください。