jQuery PieTimerは時間の経過とともに円形のデザインが欠けていくアニメーション付きのタイマーを実装することができるjQueryプラグインです。残り時間があとどのくらいなのか一目で認識しやすいのがいいですね。
jQuery PieTimer
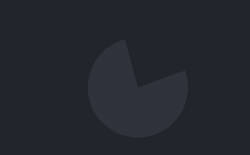
jQuery PieTimerの実際のデモは以下になります。
デモ
Start Timerというボタンをクリックするとタイマーが開始されます。開始後にPause Timerをクリックすると停止させることができます。
開始直後は円形のデザインをしていますが、時間が経つにつれてどんどん円の形が欠けていき、最後はなくなってしまいます。
動きも滑らかで、見ているだけで時間を意識してしまいますね。
こんな感じでカラーや幅・高さなどをオプションで指定できます。
$('#demo').pietimer({
seconds: 10,
color: 'rgba(0, 0, 0, 0.8)',
height: 100,
width: 100
}
というわけで、円形タイマーを実装したい方は是非チェックしてみてはいかがでしょうか。
jQuery PieTimerのダウンロードや詳しい使い方に関しては以下のページからどうぞ。