- ホーム
- 過去の記事一覧
Web
-

スクロールの位置をベースにしたアニメーション「ScrollTrigger」
ScrollTriggerはユーザーがスクロールする位置をベースにしたアニメーションを実行できるJSライブラリです。アニメーションにはCSS3が使われており、ク…
-

縦横に対応したカスタマイズ性に優れたモダンなスクロールバー「Optiscroll」
Optiscrollは、軽量で高度に最適化されたカスタマイズ性に優れたモダンなスクロールバーを実装できるJSライブラリです。9KBととっても軽いのがうれしいです…
-

画像にマッチした背景色を配色してくれる「jquery.adaptive-backgrounds.js…
jquery.adaptive-backgrounds.jsは、画像から最も支配的な色を抽出し、その背景にふさわしい色を配色するためのjQueryプラグインです…
-

CSS3を使ったレスポンシブ対応スライダーを実装できるjQueryプラグイン「jcSlider」
jcSliderは、アニメーションを使用しないスライダーのプラグインです。すべてをCSS3で指示します。距離やサイズを計算する必要は一切ありません。スライダーの…
-

画像ズーム効果によるシンプルなライトボックスを実装できる「Zoomify」
Zoomifyは、画像のズーム効果を備えたシンプルなライトボックスのためのjQueryプラグインです。完成するページはとにかくシンプルです。整列された画像をクリ…
-

アイテムを追加するとカートがスライド表示される「Add To Cart Interaction」
Add To Cart Interactionは、アイテムをカートに追加するボタンをクリックしたときに、カートをスライド表示させる機能を実装できます。JSとCS…
-

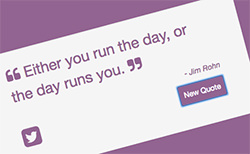
ランダムにテキスト(クオート)を表示させる「Random Quote Machine」
Random Quote Machineは、設定したデータのなかからランダムにテキスト(クオート)を表示させることができます。jQueryとJSONが使われてお…
-

サイズが異なる画像でもキレイに表示できるギャラリー実装「xGallerify」
xGallerifyはギャラリーを作成するのに最適なjQueryプラグインです。軽量なファイルでできており、容量はわずか3KBしかありません! さらに、レシポン…
-

レスポンシブ対応の整列されたフォトギャラリー「Bootstrap Photo Gallery jQu…
Bootstrap Photo Galleryはフォトギャラリーを作成するのに最適なjQueryプラグインです。このプラグインひとつで画像がグリッド形式で表示さ…
-

コンテンツをかっこいいアニメーションページで魅せるjQueryプラグイン「bringins」
bringinsはWebページ上のコンテンツを、アニメーションページとして表示させるjQueryプラグインです。新たにページを作成するまでもないコンテンツの表示…


