Bootstrap Photo Galleryはフォトギャラリーを作成するのに最適なjQueryプラグインです。このプラグインひとつで画像がグリッド形式で表示され、画像の拡大や次の画像へのスライドが可能です。また画像はさまざまなサイズに対応可能で、同じサイズを準備する必要はありません。レシポンシブにも対応しており、スマートフォンサイトでも快適に見ることができます。jQueryは1.10以上が必要です。
Bootstrap Photo Gallery
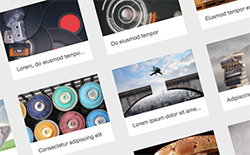
Bootstrap Photo Galleryのデモは以下になります。
デモ
Bootstrap Photo Galleryの最大の特徴は、HTMLの構築がとても簡単であるということです。ul要素を用い、それぞれの項目(画像)をli要素で示すだけで完成します。JavaScriptの記述も新たに行う必要はないため、とても簡単な作業で設置できます。
画像サイズは問いません。クリックして拡大したときに表示可能領域に合わせて画像が表示されます。そのままの状態で、前後の画像をスライドして見ることもできます。
また、画像へのキャプションがつけられることも嬉しい機能です。キャプションは全文を表示できます。グリッド表示のときにのみの表示で、拡大時には表示されませんが、画像に関する情報をしっかりと掲載できるので、とても便利な機能です。
レシポンシブに対応しているので、スマートフォンサイトでは縦1列に画像が表示されるイメージです。画像をタップすると画面いっぱいに画像が広がります。また、ピンチイン・ピンチアウトの影響も受ける設計なので、より大きく画像を拡大して見ることができます。
このプラグインはフォトライブラリーとしての利用のほか、さまざまなコンテンツに利用できると思います。例えば、リンク(a要素)をli要素につけて、リンク先への移動とういうバナーとしての機能にも活用できます。
整列されたギャラリーサイトを制作しようと思っている方は、ぜひチェックしてみてください。