Random Quote Machineは、設定したデータのなかからランダムにテキスト(クオート)を表示させることができます。jQueryとJSONが使われており、表示させたい文章をJSON形式にまとめ、そこからランダムにデータを引き出しています。実装・機能ともにシンプルで、手軽に活用できるのではないでしょうか。
Random Quote Machine
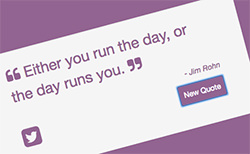
実際のRandom Quote Machineのデモは以下になります。
デモページにアクセスすると、ダブルクオートで囲まれたテキストが表示されます。「New Quote」ボタンをクリックするたびに、ランダムで新しい文章に切り替わります。
文章が切り替わるたびに、テキストカラーや背景カラーも変化するのがおもしろいですね。フェードアニメーションを使った優雅な雰囲気も◎
カラーリストはjsファイル内に記述されているので、ここから好きな値に変更できます。
また同じくjsファイル内からフェードイン、フェードアウトの速度も自由に設定できます。コード内の値を直接変更するので、jQueryプラグインのオプションみたいに気軽にカスタマイズできるわけではありませんが、シンプルなコードなのですぐにわかると思います。
デモで設定されているfadeIn、fadeOutの値は「1000」です。つまり1秒でフェードイン・フェードアウトされます。
文章をランダムに表示させながら、テキスト・背景カラーも同時に変化させる「Random Quote Machine」。
シンプルな機能だからこそ、応用次第でさまざまシーンに活用できるのではないでしょうか?