Add To Cart Interactionは、アイテムをカートに追加するボタンをクリックしたときに、カートをスライド表示させる機能を実装できます。JSとCSSが使われており、カートのスタイルや表示させる位置などはCSSからカスタマイズ可能です。シンプルかつ実用的なカートを実装したい場合にはピッタリですね。
ショッピングに集中しやすい工夫
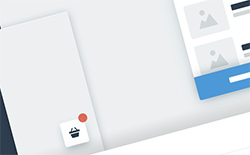
以下からAdd To Cart Interactionのデモを確認できます。
デモでは、「ADD TO CART」と書かれたボタンをクリックすると、画面右下からカートがスライドで現れます。カートにはアイテム数も表示されるので、現在アイテムがいくつ入っているかを一目で把握できます。
追加ボタンをクリックするたびに、アイテム数が切り替わっていくので、ユーザーもテンポよくショッピングができそうですね。
カートはクリックするまで非表示になっているので、ショッピングにも集中しやすいのではないでしょうか?
また、カートのアイコン自体をクリックすると、現在カートに入っている商品の詳細が表示されます。合計金額などもここからチェックできるので、かなり便利ですね。わざわざページ移動して確認する手間が省けるので、効率的に買い物を楽しめると思います。
余計な機能や動作を必要とせず、ユーザーがサクサク買い物できるように工夫された実用性の高いカートを実装したいときに、活用してみたいですね。
Add To Cart Interactionのダウンロードや詳しい使い方は、以下からどうぞ。