ScrollTriggerはユーザーがスクロールする位置をベースにしたアニメーションを実行できるJSライブラリです。アニメーションにはCSS3が使われており、クラスがトリガーになっています。またScrollTriggerは、Vanilla JSで書かれているとのこと。シンプルで美しく、そしてさりげないアニメーションをスクロールに基づいて実行させたいときに、活用してみたいですね。
縦横どちらのスクロールにも対応
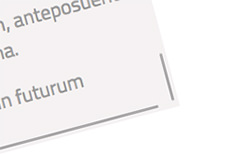
以下、ScrollTriggerの実際のデモページになります。
スクロールしていくと、それに合わせてテキストが美しいフェードや動きとともに表示されます。違和感なく自然にテキストが画面に溶け込んでいく様がとってもオシャレですね。Webページに優雅な印象を与えたいときにはピッタリです。
ちなみにScrollTriggerでは、vertical・horizontalの両方のスクロールをサポートしています。先ほどのデモは縦スクロールでしたが、以下は横スクロールのデモになります。
縦横どちらのスクロールでもアニメーションの実装が可能なので、Webサイトに合わせて柔軟に対応できますね。
使い方もシンプルでわかりやすく、オプションもいろいろ用意されているのでカスタマイズして使えるところもgoodです。toggle()、offset()、addWidth、addHeight、centerHorizontal、centerVerticalなどの項目があります。
オプションは「data-scroll」という属性を用いて設定でき、「data-scroll=”ここにオプション”)」といった感じで記述していきます。
そのほか、「data-scroll-showCallback」や「data-scroll-hideCallback」といったコールバックも指定可能なので、自分好みのスクロールアニメーションに仕上げていけると思います。
ScrollTriggerのダウンロードや具体的な実装方法は以下のページから見れるので、スクロールに応じたかっこいいアニメーションを実装したい人は、要チェックです!