- ホーム
- 過去の記事一覧
Web
-

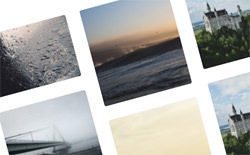
軽量なグリッドレイアウトを実装できるJSライブラリ「Macy.js」
Macy.jsは軽量なグリッドレイアウトを実装することができる便利なJSライブラリです。jQueryなどの依存性もなく、ファイル容量も4KBほどと軽量なところが…
-

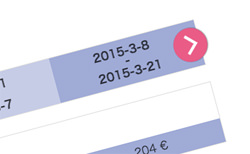
タッチ対応のレスポンシブなテーブルを実装できる「tabellajs」
tabellajsはタッチに対応したレスポンシブで操作性のよいテーブルを実装することができます。jQueryなどに依存しない、ピュアJavaScriptなテーブ…
-

ページ上部にスクロール移動してくれる「jQuery GoUp!」
jQuery GoUp!は、ページ上部にスクロール移動してくれるシンプルなjQueryプラグインです。ボタンをクリックすると、ページ上部へスルスルとスムーズにス…
-

豊富なCSSアニメーションエフェクトを実装できる「effect.css」
effect.cssはAngular、React、jQuery、Bootstrap、QuantumUIのLESSで書かれたピュアCSSアニメーションエフェクトを…
-

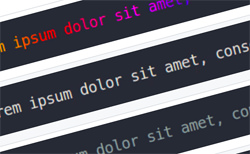
カラフルなアニメーションを実装できる「chalk-animation」
chalk-animationはカラフルなアニメーションによるテキストを実装することができます。テキストがレインボーのように多彩な色に変化するアニメーションやグ…
-

スクロールで複数のコンテンツの見出しをスタックしていける「Sticky Multi Header S…
Sticky Multi Header Scrollは、スクロールすることで複数のコンテンツにある見出し(ヘッダー)をスタックしていくことができるjQueryプ…
-

パララックス効果を備えたスライダーを実装できる「PIGNOSE-ParallaxSlider」
PIGNOSE-ParallaxSliderは、パララックス効果を備えたかっこいいスライダーを実装することができるjQueryプラグインです。パララックス付きの…
-

クライアントサイドで変換してくれる「jquery.xtr」
jquery.xtrはページのリフレッシュなしにクライアントアイドでテキストを変換してくれるjQueryプラグインです。多言語に対応させたWebサイトなんかに活…
-

オシャレで多彩なホバーエフェクト実装「Inspiration for Menu Hover Effe…
Inspiration for Menu Hover Effectsは、オシャレで多彩なホバーエフェクトを実装できます。CSSとJavaScriptを使用してい…
-

親コンテナにテキストをフィットさせられる「Fitty」
Fittyはテキストをスケールアップ、またはスケールダウンして親コンテナに完全にフィットさせることができるJSライブラリです。フレキシブル・レスポンシブなWeb…


