tabellajsはタッチに対応したレスポンシブで操作性のよいテーブルを実装することができます。jQueryなどに依存しない、ピュアJavaScriptなテーブルプラグインです。オプションもたくさんあり、カスタマイズして使用することも可能です。
tabellajs
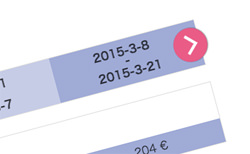
以下、tabellajsの実際のデモページになります。
デモでは左右に矢印が付いたテーブルが設置されていて、矢印をクリックするとテーブル内の項目を移動できる仕組みになっています。モバイル版ではスワイプすることで項目を移動させることが可能です。
サクサクと操作できるので、とても見やすいテーブルですね。実際にiPhoneでも確認してみたところ、動作もスムーズで使いやすかったです。
オプションには、cellBreakpoints、descBreakpoints、from、to、currency、duration、easing、reboundSpeed、edgeThreshold、swipeSingleTick、onRefreshSize、headerRowDevider、emptyCell、fixedHeader、fixedHeaderBottomThreshold、fixedHeaderTopといった項目が用意されています。
オプションを利用して、細かい部分までカスタマイズできるのはうれしい仕様ですね。ちなみに、easingのデフォルト値はeaseInOutSineです。easingの値にはこの他にもeaseInSine、easeOutSine、easeInOutSine、easeInQuad、easeOutQuad、easeInCubic…など全部で24種類ものエフェクトがあります。
というわけで、タッチ・レスポンシブに対応したテーブルを実装できる「tabellajs」の紹介でした。tabellajsの具体的な使い方やダウンロードは、以下のページからどうぞ。