Sticky Multi Header Scrollは、スクロールすることで複数のコンテンツにある見出し(ヘッダー)をスタックしていくことができるjQueryプラグインです。ファイル容量も軽量でクロスブラウザとの互換性も備えているのが特徴です。
マルチデバイスもサポート
以下、Sticky Multi Header Scrollの実際のデモページになります。
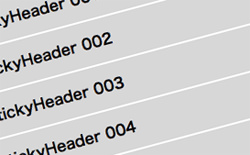
デモでは、stickyHeader 001、stickHeader 002、stickyHeader 003……と複数の見出しとそれに対応したコンテンツが開かれた状態で表示されています。
下へスクロールしていくと、上から順番に各見出しに対応しているコンテンツが隠れていき、見出しだけがスタックされていきます。コンテンツは非表示になりますが、見出しが残っているので見たいコンテンツの見出しの右側に設置された「Link」をクリックするとその場所までスクロールされ、目的のコンテンツが表示される仕組みになっています。
この機能があれば、縦長のページなんかで、下までスクロールした時に上にある目的の場所までスクロールしてわざわざ探す必要がなくなるのでとても便利ですね。スタックされた見出しがナビゲーション代わりの役割も果たしてくれるので、とても効率的です。
使い方もわかりやすく、オプションもいくつか用意されているのでちょっとしたカスタマイズもできますよ。主なオプションは、scrollAnimation、height、widthです。
また、IE9+、Chrome、Firefox、Safari、Operaといったクロスブラウザへの互換性も備えているほか、マルチデバイス(iPhoneやiPadなどのモバイルデバイスにも対応)をサポートしているのも特徴の1つです。
というわけで、複数のコンテンツにある見出しをスクロールでスタックしていけるjQueryプラグイン「Sticky Multi Header Scroll」の紹介でした。具体的な実装方法やダウンロードは、以下のページからどうぞ。