Macy.jsは軽量なグリッドレイアウトを実装することができる便利なJSライブラリです。jQueryなどの依存性もなく、ファイル容量も4KBほどと軽量なところがいいですね。カラム数やマージンなどもオプションから手軽に設定することができます。
Macy.js
下記のページから、Macy.jsの実際のデモ動作をチェックできます。
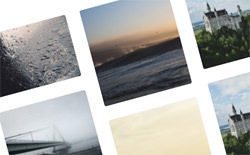
デモでは横幅が統一された異なる高さのアイテムがキレイに垂直に並べられています。レスポンシブにも対応しているので、ブラウザ幅を縮小していくと、それに合わせてカラム数も最適化していきます。
整然と並べられたアイテム群はとても美しいですね。
Macy.jsではブレイクポイントに合わせてカラム数を自分好みで指定することができます。ブレイクポイントは「breakAt」という項目から設定可能です。さらに、breakAtにはマージン(余白)を設定することもできます。
マージンは「margin」に「x」と「y」に数値を入れてあげればOKです。また、カラム数もオプションから手軽に設定可能です。カラム数は「columns」という項目に数値を指定します。デフォルト値は4です。
container、columns、trueOrder、margin、waitForImages、breakAtと、カスタマイズに最適なオプションがいろいろ用意されているのはとても便利ですね。
軽量ながらも細部までカスタム可能なグリッドレイアウトを実装したい人は、ぜひ「Macy.js」を活用されてみてはいかがでしょうか。
Macy.jsの詳しい使い方やダウンロードは、下記のページからどうぞ。