Inspiration for Menu Hover Effectsは、オシャレで多彩なホバーエフェクトを実装できます。CSSとJavaScriptを使用しています。いろんなホバーエフェクトが用意されているので、インスピレーションを得たいという人にもよさそうですね。
Inspiration for Menu Hover Effects
下記ページより、Inspiration for Menu Hover Effectsの実際のデモ動作をチェックできます。
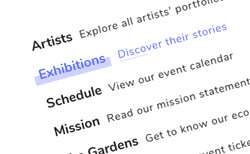
最初のデモでは、各メニュー項目にホバーすると左から右にかけてマーカーで線を引くようなアニメーションが実行されます。シンプルながら、とてもスタイリッシュでオシャレなホバーエフェクトですね。
ちなみに、画面右下からいろんなデモに切り替えることができます。全部で8種類のデモが用意されています。
どのデモもかなりオシャレに作り込まれているので、自サイトのナビゲーションメニューなどにかっこいいホバーエフェクトを取り入れたいという人は、要チェックです。
多彩なホバーエフェクトを体験するだけでも、かなりいいインスピレーションが湧いてくるのではないでしょうか?
というわけで、オシャレでかっこいいホバーエフェクトを実装できる「Inspiration for Menu Hover Effects」のご紹介でした。
具体的なマークアップやCSSのコードなどによるInspiration for Menu Hover Effectsの詳細は、下記のページからチェックしてみてください。