- ホーム
- 過去の記事一覧
Web
-

モバイル対応のナビゲーションメニューを実装できるjQueryプラグイン「CSS3 Menu Slid…
CSS3 Menu SliderというjQueryプラグインを使えばモバイルにも対応したサイドバーのナビゲーションメニューを実装することができます。PCブラウザ…
-

Webページのスクリーンショットを上から下まで全体を撮れるiPhoneアプリ「RollPaper」
Webページのスクリーンショットを上から下までの全体を1枚の画像で保存して撮ることができるiPhoneアプリ「RollPaper」を使ってみました。余計な機能が…
-

iPhoneのスクリーンショットを片手で撮る方法(AssistiveTouch活用)
iPhoneのスクリーンショットを片手で撮りたいと思う時ってありますよね。片方の手が塞がっている時に、もう片方の手で電源ボタンとホームボタンを同時押しして...…
-

Webページ上の要素の縦横サイズを計測できるChrome拡張機能「MeasureIt」
MeasureItはWebページ上の特定の要素の縦横サイズを簡単に計測できるGoogle Chrome拡張機能です。Web制作する人にとってはかなり役立つツール…
-

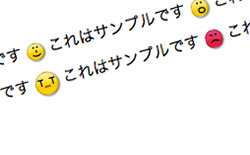
絵文字を簡単に表示させることができるjQueryプラグイン「CSS Emoticons」
CSS EmoticonsというjQueryプラグインを使えば、Webページ上に絵文字を簡単に表示させることができます。楽しい雰囲気の文章を作りたい時なんかに活…
-

ダイヤモンドみたいな形のイメージギャラリーを実装できるjQueryプラグイン「diamonds.js…
diamonds.jsというjQueryプラグインを使えば、ダイヤモンド(菱形)みたいな形をしたイメージギャラリーを実装することができます。普通のイメージギャラ…
-

Nexus7で英和辞書を簡単に呼び出して翻訳できるようにする環境構築
Nexus7を使っていてちょっと不便なのが英文を読む時。iPhoneみたいに知らない英単語をタップして辞書がポップアップ表示してくれるあれがないんですよね。この…
-

jQueryプラグインでタッチ&マウスイベントにも対応している画像ズーム「smartJQu…
smartJQueryZoomというjQueryプラグインを使えばタッチとマウスイベントにも対応した画像ズームを実装することができます。ズームした画像は、マウス…
-

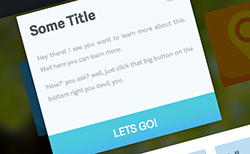
jQueryプラグインで印象的なエフェクトで魅せるモーダルウィンドウ「Block Slide」
Block SlideというjQueryプラグインを使えば印象的なエフェクトで魅せるモーダルウィンドウを実装することができます。エフェクトは色々あり、オプション…
-

3Dスライダーを実装できるjQueryプラグイン「Impulse Slider」
Impulse SliderというjQueryプラグインを使えば3Dスライダーを簡単に実装することができます。立体的にスライドしていく動きが、見ていてとても面白…



